
EdgeOne Pages MCP
An MCP service designed for deploying HTML content to EdgeOne Pages and obtaining an accessible public URL.
What is EdgeOne Pages MCP?
EdgeOne Pages MCP is a service designed for deploying HTML content to EdgeOne Pages, allowing users to obtain a publicly accessible URL for their content.
How to use EdgeOne Pages MCP?
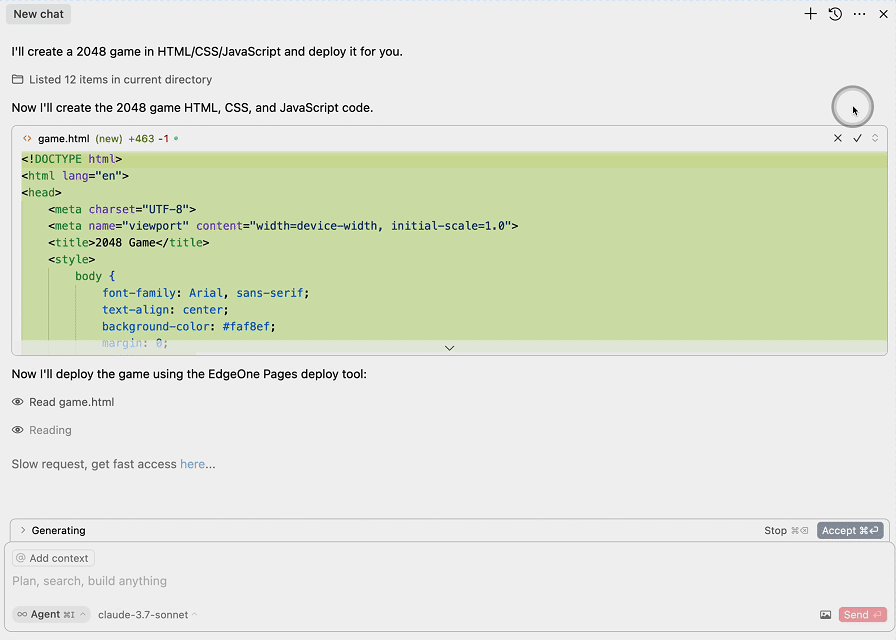
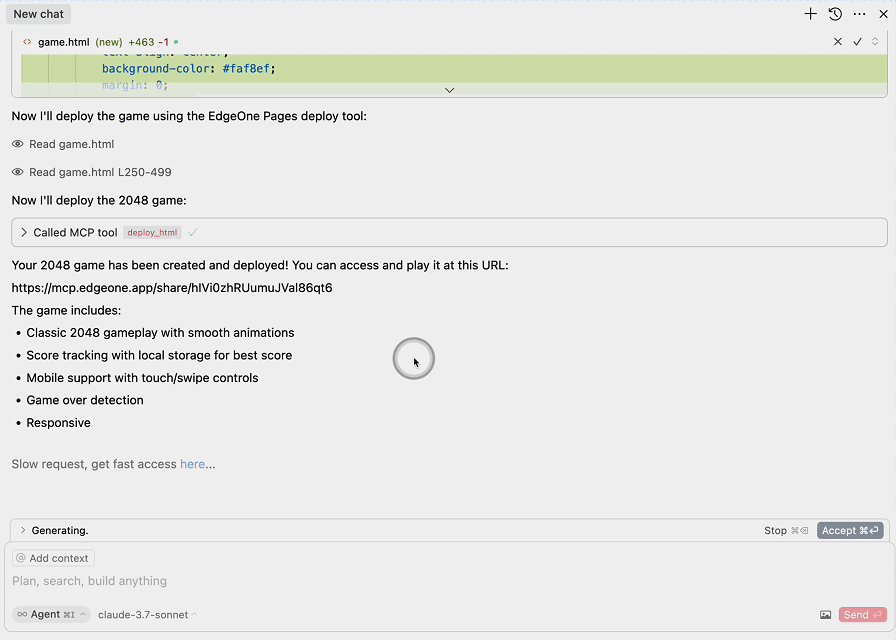
To use EdgeOne Pages MCP, provide your HTML content to the MCP service, and it will deploy the content, returning a public URL that can be accessed immediately.
Key features of EdgeOne Pages MCP?
- Rapid deployment of HTML content using the MCP protocol.
- Automatic generation of publicly accessible URLs for deployed content.
Use cases of EdgeOne Pages MCP?
- Deploying static HTML websites quickly.
- Sharing HTML content with a public URL for easy access.
- Integrating with EdgeOne Pages Functions for serverless applications.
FAQ from EdgeOne Pages MCP?
- What is the MCP protocol?
The MCP protocol is a method for quickly deploying content to EdgeOne Pages, ensuring fast access and delivery.
- Is there a limit to the HTML content I can deploy?
There may be limitations based on the EdgeOne Pages service policies, so it's best to refer to the documentation for specifics.
- How do I access the deployed content?
After deployment, the service will provide a public URL that can be accessed via a web browser.
EdgeOne Pages MCP
An MCP service for deploying HTML content to EdgeOne Pages and obtaining a publicly accessible URL.
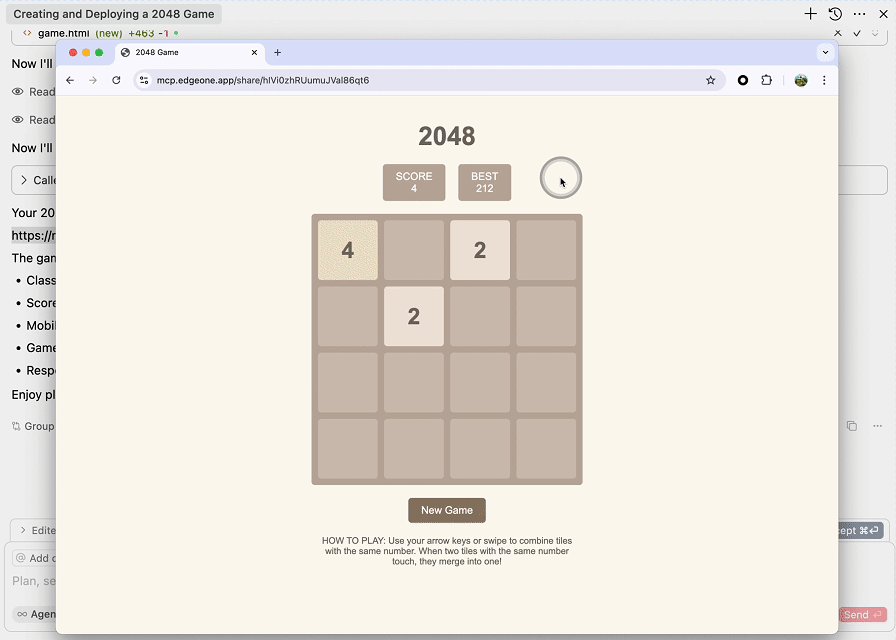
Demo

Requirements
- Node.js 18 or higher
Configure MCP
{
"mcpServers": {
"edgeone-pages-mcp-server": {
"command": "npx",
"args": ["edgeone-pages-mcp"]
}
}
}
Architecture
The architecture diagram illustrates the workflow:
- Large Language Model generates HTML content
- Content is sent to the EdgeOne Pages MCP Server
- MCP Server deploys the content to EdgeOne Pages Edge Functions
- Content is stored in EdgeOne KV Store for fast edge access
- MCP Server returns a public URL
- Users can access the deployed content via browser with fast edge delivery
Features
- MCP protocol for rapid deployment of HTML content to EdgeOne Pages
- Automatic generation of publicly accessible URLs
Implementation
This MCP service integrates with EdgeOne Pages Functions to deploy static HTML content. The implementation uses:
-
EdgeOne Pages Functions - A serverless computing platform that allows execution of JavaScript/TypeScript code at the edge.
-
Key Implementation Details :
- Uses EdgeOne Pages KV store to store and serve the HTML content
- Automatically generates a public URL for each deployment
- Handles API errors with appropriate error messages
-
How it works :
- The MCP server accepts HTML content through the
deploy-htmltool - It connects to EdgeOne Pages API to get the base URL
- Deploys the HTML content using the EdgeOne Pages KV API
- Returns a publicly accessible URL to the deployed content
- The MCP server accepts HTML content through the
-
Usage Example :
- Provide HTML content to the MCP service
- Receive a public URL that can be accessed immediately
For more information, see the EdgeOne Pages Functions documentation and EdgeOne Pages KV Storage Guide.
License
MIT