Framelink Figma MCP Server
MCP server to provide Figma layout information to AI coding agents like Cursor
What is Figma MCP Server?
Figma MCP Server is a server designed to provide Figma layout information to AI coding agents like Cursor, enhancing their ability to implement designs accurately.
How to use Figma MCP Server?
To use the Figma MCP Server, clone the repository, install dependencies, set up your Figma API access token, and connect it to Cursor. Once connected, you can paste links to Figma files in Cursor's composer to interact with the design data.
Key features of Figma MCP Server?
- Provides Figma design data to AI coding agents.
- Simplifies and translates Figma API responses for better accuracy.
- Supports fetching specific file and node information from Figma.
Use cases of Figma MCP Server?
- Implementing UI designs directly from Figma files.
- Enhancing AI coding agents' accuracy in design implementation.
- Streamlining the design-to-code workflow for developers.
FAQ from Figma MCP Server?
- Can I use Figma MCP Server with any AI coding agent?
The server is specifically designed for use with Cursor.
- Is there a cost associated with using Figma MCP Server?
No, it is free to use.
- What kind of access do I need for the Figma API?
Only read access is required for the Figma API.

Framelink Figma MCP Server
🌐 Available in: 한국어 (Korean) | 日本語 (Japanese) | 中文 (Chinese)
Give your coding agent access to your Figma data.
Implement designs in any framework in one-shot.




Give Cursor and other AI-powered coding tools access to your Figma files with this Model Context Protocol server.
When Cursor has access to Figma design data, it's way better at one-shotting designs accurately than alternative approaches like pasting screenshots.
See quickstart instructions →
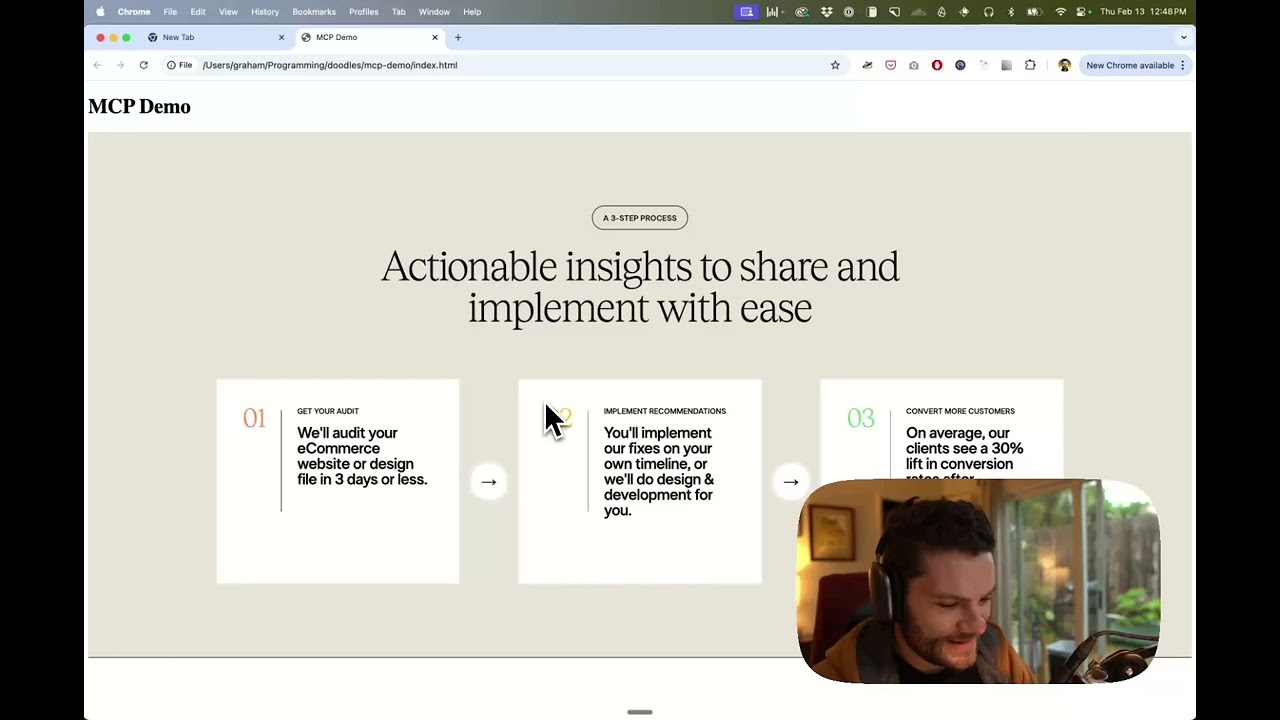
Demo
Watch a demo of building a UI in Cursor with Figma design data
How it works
- Open your IDE's chat (e.g. agent mode in Cursor).
- Paste a link to a Figma file, frame, or group.
- Ask Cursor to do something with the Figma file—e.g. implement the design.
- Cursor will fetch the relevant metadata from Figma and use it to write your code.
This MCP server is specifically designed for use with Cursor. Before responding with context from the Figma API, it simplifies and translates the response so only the most relevant layout and styling information is provided to the model.
Reducing the amount of context provided to the model helps make the AI more accurate and the responses more relevant.
Getting Started
Many code editors and other AI clients use a configuration file to manage MCP servers.
The figma-developer-mcp server can be configured by adding the following to your configuration file.
NOTE: You will need to create a Figma access token to use this server. Instructions on how to create a Figma API access token can be found here.
MacOS / Linux
{
"mcpServers": {
"Framelink Figma MCP": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--figma-api-key=YOUR-KEY", "--stdio"]
}
}
}
Windows
{
"mcpServers": {
"Framelink Figma MCP": {
"command": "cmd",
"args": ["/c", "npx", "-y", "figma-developer-mcp", "--figma-api-key=YOUR-KEY", "--stdio"]
}
}
}
If you need more information on how to configure the Framelink Figma MCP server, see the Framelink docs.
Star History
Learn More
The Framelink Figma MCP server is simple but powerful. Get the most out of it by learning more at the Framelink site.
Sponsors
🥇 Gold Sponsors
Framelink |